Sebastian Kaczmarczyk
UNIT 13
TASK 6
Production
18th of May
Recently, I have created three simple animation tests with simplified character and backgrounds but in a high frame rate. I created them at the pre-production stage to see whether movement I have planned in my story board would work or not. Additionally, I used it to see how to space and time my frames.
I was very happy with the results as the animation looks great; it is smooth and fun. I think I did a pretty good job in putting that character's personality into its movement.
I have decided to not work on any more tests and start on drawing backgrounds for my scenes, instead. My plan is to create all backgrounds first and then animate my characters on top of them.
25th of May
Today, I noticed I forgot to save my entries, which are now lost...
Over the last few days I have created simple backgrounds for the first 7 scenes. It took me one entire afternoon session to draw the first one due to a complicated interior design of the scene. Drawing this background was pretty tough as I struggled to find a proper scale and perspective and had to re-draw the background 3 or so times; I tried drawing furniture with random sizes to see which looks the best. Then, I tried using Illustrator's shape tool to create furniture using geometrical shapes. Then, I tried drawing a different perspective and finally, I simply drew over my storyboard. It was rather weird but very successful choice, nevertheless.
I think it was successful because it allowed me to move forward with the production when I was stuck and because it led to creating a nicely looking background.
After drawing all the contours I started adding colours and shadows. It was pretty simple; I created a layer below contours and used the pen tool to draw shapes in colour. For shadows I had to create a layer above contours and use the pen tool to draw shapes. This time I changed their opacity to 30% to make them less contrasting.
26th of May
Today, I finished making almost all of the backgrounds. Just like the last week, I followed a process of drawing over the storyboard, adding colours and then shadows. This time, however, I found this more problematic as I had no idea how to draw grass.

At first, I tried just filling the space with green but it did not look appealing at all - it looked boring. Then, I remembered the lecture from the background artist that visited us this month and what he told me. He said to use built-in brushes to draw things like sky, water and ground rather than drawing it by hand. Because of that I decided to experiment with a range of different brushes.
After getting over that grass problem, everything went smoothly and I was able to finish the backgrounds very quickly.
27th of May
Today, I have finally started animating, even though I still have some background to finish. However, those background are small so I decided to work on them when I need them - I need to animate as many scenes as I can as the deadline is very close and I would rather have my characters on a white screen than background with no movement at all.




Little changes between frames
I started with drawing my character on a layer above the background and creating a shadow by duplicating my character, changing its colour to green and its opacity to 30%. I animated this character by moving its upper body and redrawing its limbs. I did that for a total of 12 times for the entire scene - I am planning to loop them to create a longer animation.
It is going pretty good so far. I am happy with progress I make and how my animation looks so far. I had not any major issues either - just things like forgetting to add shadows and having to redo a frame. Also, I experimented with different framerates a little to see which one will work best with my animation. I tried it in 24 frames, 22 frames, 20 frames, 18 frames and 10 frames and liked 20 frames per second the most - this speed is just right. Because of the deadline being very close I have decided to make a compromise and to not fully animate the shadows to save some time. It is not visible at the first glance, as I have positioned my character in a way that catches your attention, but the way shadows move is very simple.
28th of May
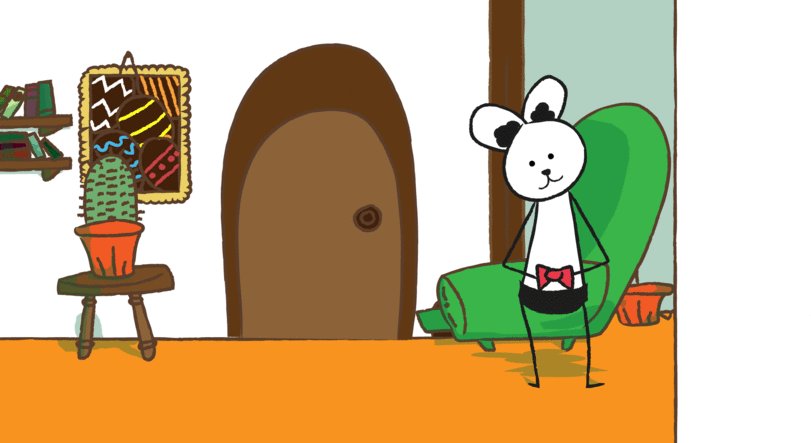
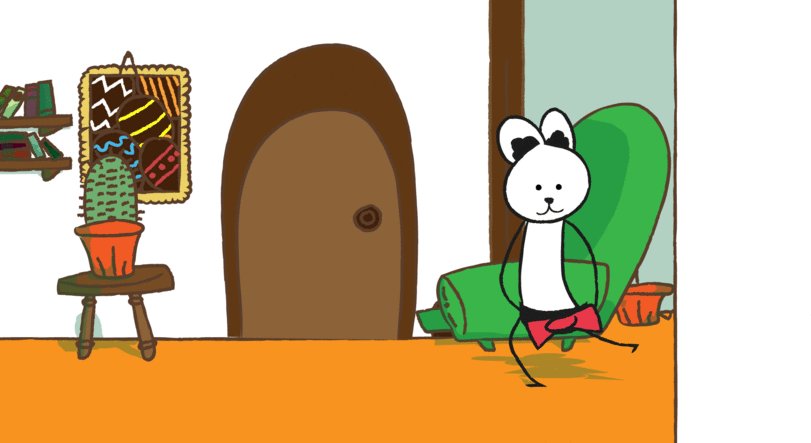
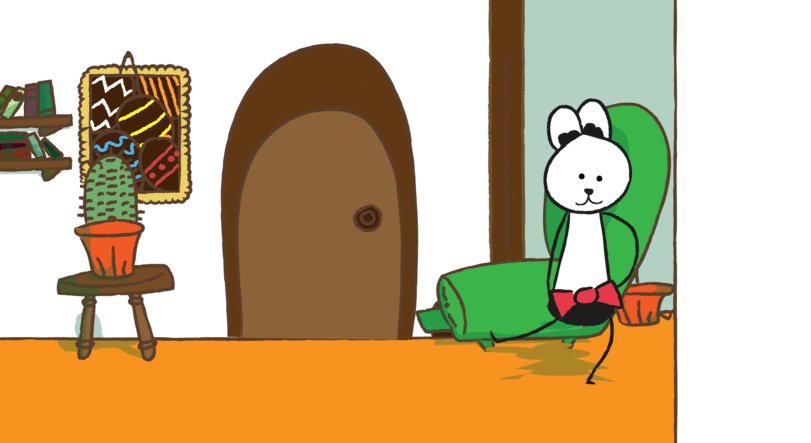
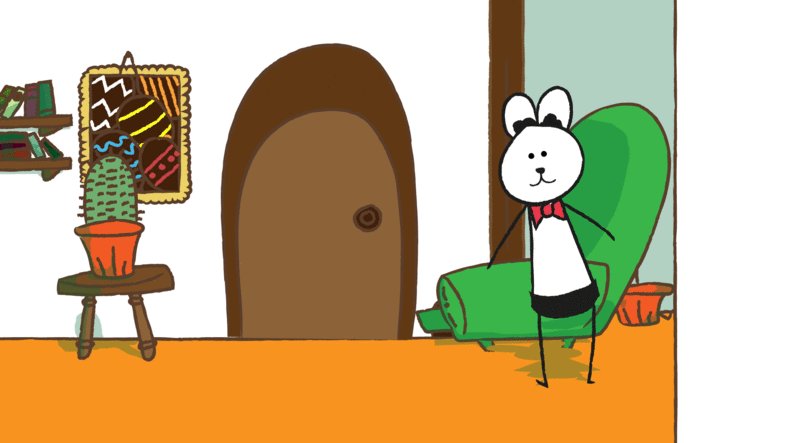
After getting the first scene out of the way I started animating much faster - I already knew how to tackle specific parts of the animation like shadows, poses and timing - and managed to finish next two scenes. Second scene is a direct transition between the first and the third scene, where my character jumps between them.

As you can see, the first frame of this scene is the same frame of the previous scene. I decided to duplicate this frame in order to make sure that the transition will not look out of place.
I decided not to do the same for the third scene to get the viewers used to the way I want to present the story: it is supposed to show a long journey in a short time. To support the idea of effortless enjoyable travel I decided to make 'jumps' between scenes.

Another reason for that jump is that I would have to animate a 90 degrees camera turn I do not have time for.
I am still very optimistic about meeting the deadline even though I have to make some compromises to meet it. I do not think they will significantly affect the final product.
I am very happy with the movement I managed to animate today - it looks very fun and shows who my character is - and how I managed to put more fun things into the background - furniture looking or even pretending to look like fruit and vegetables (banana lamp, pepper chair, plant lamp, TV cactus, etc.), and how I made it look believable through the addition of small doors and windows for smaller animals.
29th of May
Today, I finished another two scenes. The fourth scene shows how the big rabbit opens the door after he hears somebody knocking. I will add the knocking effect to the previous scene while putting everything together in After Effects this week.



I ended up adding a weird slide at the end. Once in motion, it is clear that this movement is out of place and is a mistake. However, it was not so obvious while I was drawing it - it simply made sense at the time.
The fifth scene shows that other rabbits showing up after the door is opened. I am planning to add a speech bubble with a carrot inside in After Effects later.
Animating the fourth scene was very simple and quick - I just moved the door knob and the hand and looped it. On the other hand, the fifth scene is quite complicated. I had to work between two 'background layers' - grass outside and walls inside - and come up with a way to animate all three rabbits differently and keep the rhythm that previous scenes have established;
During the first scene rabbit moves on 1, 2 and 3. Same with the next one. Then, it becomes 1, 2, 3 and 4. Same with the next two.
This rhythm is important as next few scenes will follow it before breaking as characters will start their journey.
30th of May
Today, I finished four more scenes. Unlike any other scene so far, I animated those four scenes in After Effects. The main reason behind this change is the movement shown on those scenes - big rabbit is tilting in all of them, which incorporates him moving his body from side to side. However, it also requires him to move his head, arms and ears in from side to side at different speed. It is because his limbs have to 'catch up' to this body, which could be tricky to animate frame to frame and very easy to animate as a motion tween.
31st of May
Today, I decided to put all scenes I finished so far and put them in After Effects to see how they look together. To do that I had to follow processes I have described before; I imported my frame to frame scenes as image sequences and my motion tweens as usual compositions.
After importing all of my scenes I faces some issues:
For some reason, my animation looks a little faster than on the gifs above - the frame rate is exactly the same and I do not know what caused the change. I am planning to investigate it later as it is not very important since this speed looks good too.
Another problem I faced was that After Effects claimed that some frames were missing, even though they clearly were not. Instead, they had '.' in their file names (like 1.) that I used to mark which frames were duplicated. I fixed it by changing the names of those frames and frames above like this:
FROM 1 2 3 3. 4 5... TO 1 2 3 4 5 6...
I am happy with how my animation looks so far, however, I am now concerned if I have enough time to both animate and keep documenting it.
6th of June
Today, I tried animating first of the four walk cycles I want to include in my animation. I managed to do it, however, I was definitely not happy with how it looked like.


Fortunately, I kept all frames on different layers so I was able to change it very easily and quickly. I just had to remove legs from the last 10 frames and draw them again, correctly.
Now it looks more natural.
7th of June
This morning and last evening, I tried to animate the other three walk cycles. However, they looked so bad I did not even save them and immediately deleted them; rabbits' bodies moved very weirdly, as if they had a stroke, and their legs kept changing size and length.
Nevertheless, I after some trials I managed to finally animate them.

After some more unsuccessful tries I decided to draw some bounds. Those three green lines on show how far I wanted my character to bend. Later, I improved it by adding markers for different body parts.
My plan was to use those bounds to draw legs first and then animate bodies on top of them.
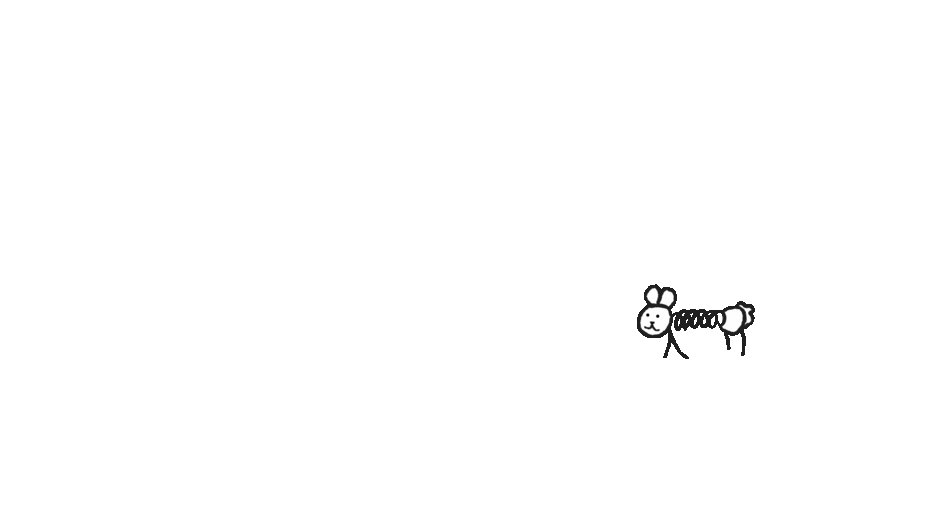
One of the unsuccessful tries.

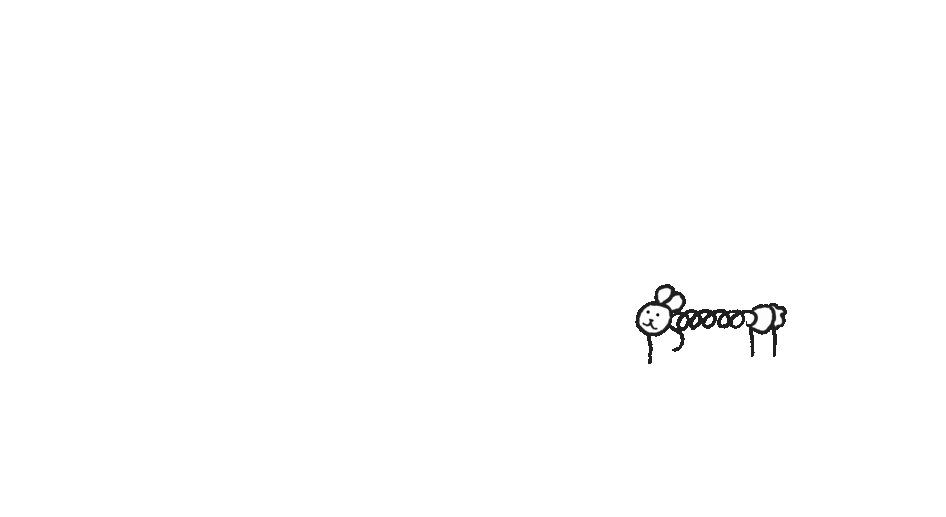
To create this walk cycle I drew 20 sets of legs at different positions and then drew the body. To make it more interesting, I moved the body between frames as well. I really like the effect of very easy-going walk here.


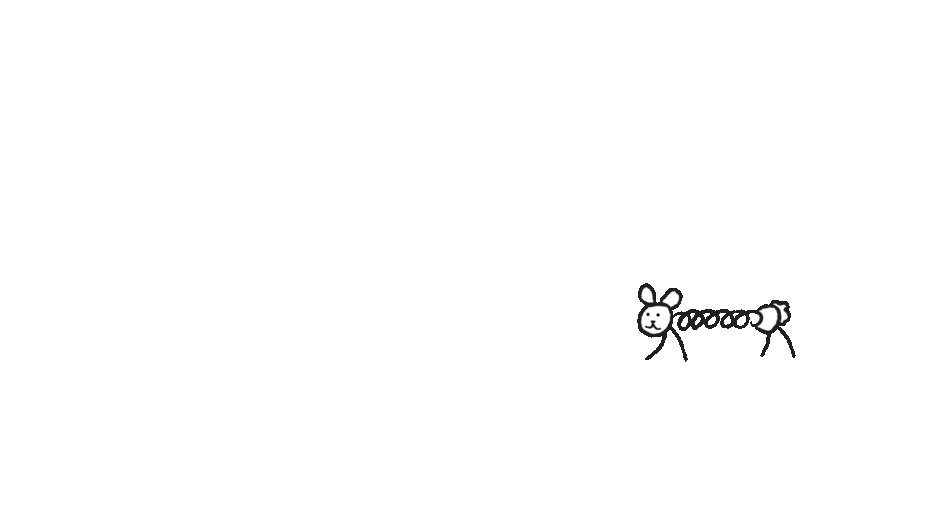
To create this walk cycle I drew 23 sets of legs and then divided them into legs behind and in front of the body. This rabbit looks like some kind of a thug.
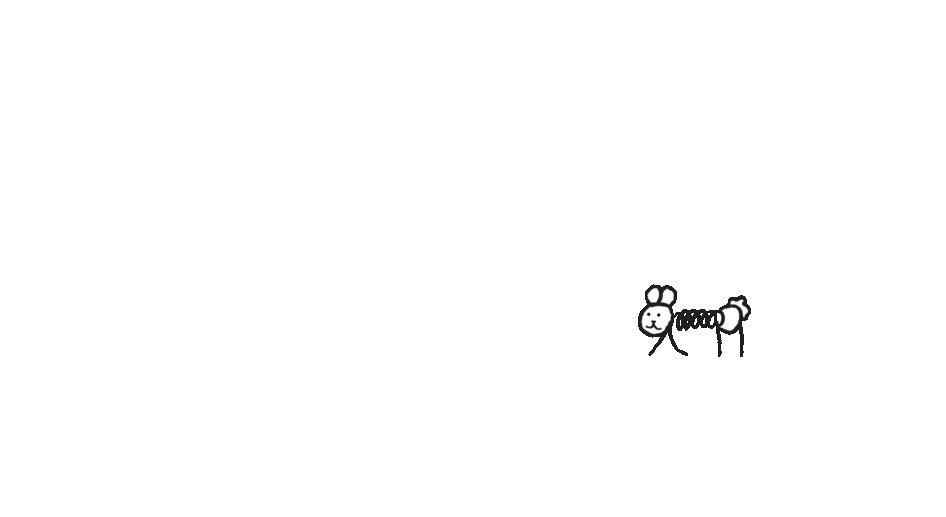
To create this walk cycle I drew the entire rabbit and changed it a little between frames. To make the spring stretch I had to stretch its layer. This is the longest of the cycles with 32 frames.
Today, I was very productive - I managed to finish all scenes and cycles. The only thing that is left is to put everything together in After Effects and render it.
8th of June
Today, I have finally finished working on my animation. To do that I had to put all scenes I made so far into one project and then finish the last few ones.
I used yesterday's walk cycles and previously made background to create motion tweens that simulate journey through mountains.

To create a motion tween I had to create two key frames and move my layers between them. To make it more realistic, each layer moves at different speed to give a sense of depth.
I repeated this process with each background.
Music: http://www.purple-planet.com
Lastly, I added Purple Planet's Squirrelling in the background as its fun tone and tempo matched my animation perfectly. Complying to Purple Planet's credit policy I added credited them in the video and here.
All production files can be downloaded from https://drive.google.com/file/d/1i6XCVTd3rnDg0OjEM9FkZMzxP42ZYtGc/view?usp=sharing.
Since I was working on a USB stick, it might be neccessary to use one to open the After Effect project correctly. I am not sure, though.
I am really happy with the result and think it was worth all this animating and planning. Moreover, it meets the client's requirements in the brief and fits the audience, which I will explain more tomorrow at the Evaluation Task.